数年前まではfloatでコーディングしていた部分が、今ではflexで簡単にコーディングできるようになりましたね。
ここ最近ではgridを使うことも多くなり、cssで表現できる幅が広がってきました。今の受けている案件は、IE10などの旧ブラウザへの対応がない限り、flexもしくはgridでコーディングしています。便利ですよねflex。
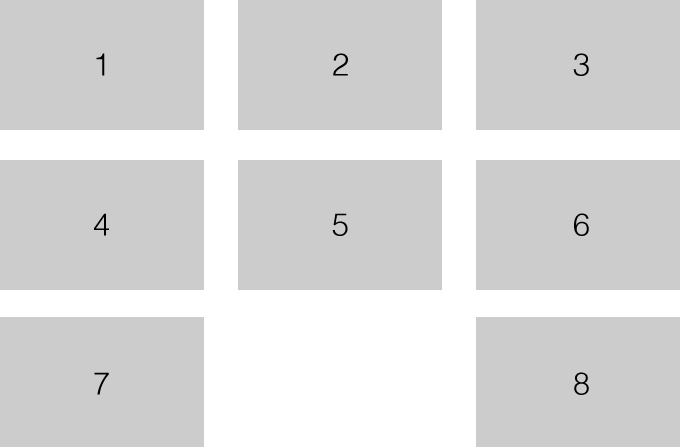
特に便利でよく使うプロパティがjustify-content:space-between。リストなどの要素を簡単に両端均等揃えにすることができて便利ですよね。ただこの両端揃え、普通にコーディングしてしまうと下のように最終行が両端均等揃えになってしまって不格好になっていまいます。

ご覧のとおり、7と8がjustify-content:space-betweenのせいで両端揃えになっていまいます。できることなら下のようにきれいに左揃えにしたいですよね。

こんな感じで左寄せにできればベストというのが今回の記事の目的。
ちょっとした工夫で上のように最終行だけ左揃えにすることができます。
コードはこちら
//html
<ul class="flex_box">
<li class="flex_item">1</li>
<li class="flex_item">2</li>
<li class="flex_item">3</li>
<li class="flex_item">4</li>
<li class="flex_item">5</li>
<li class="flex_item">6</li>
<li class="flex_item">7</li>
<li class="flex_item">8</li>
</ul>
// css
.flex_box{
display:flex;
justify-content:space-between;
}
.flex_box::after {
display: block;
content:"";
width: 30%;
}
.flex-item{
width:30%;
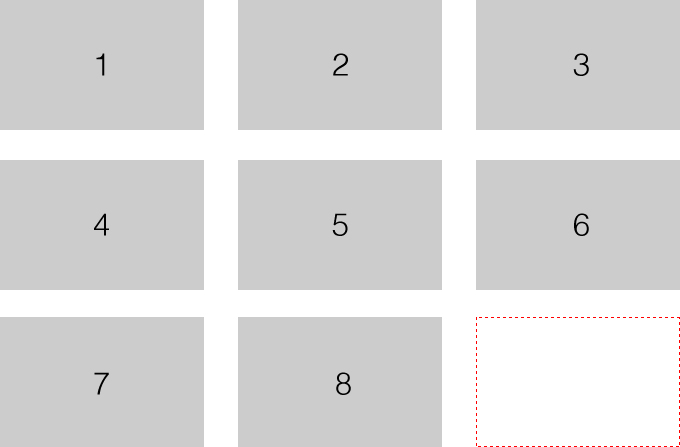
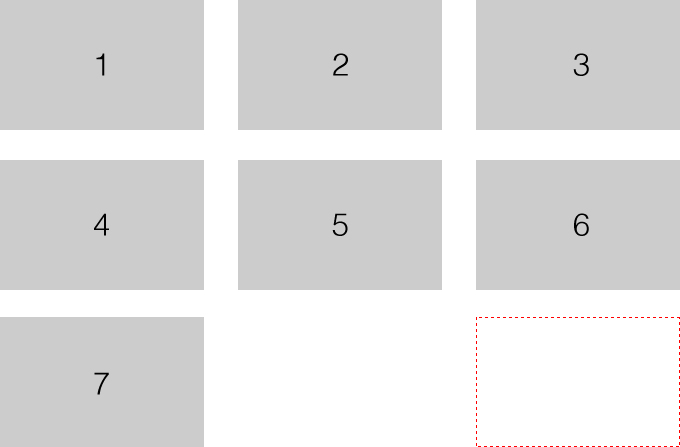
}理屈としては下のような感じに、flex-itemの最後の要素の後ろにafterで作ったブロックが最後に空要素として作られます。

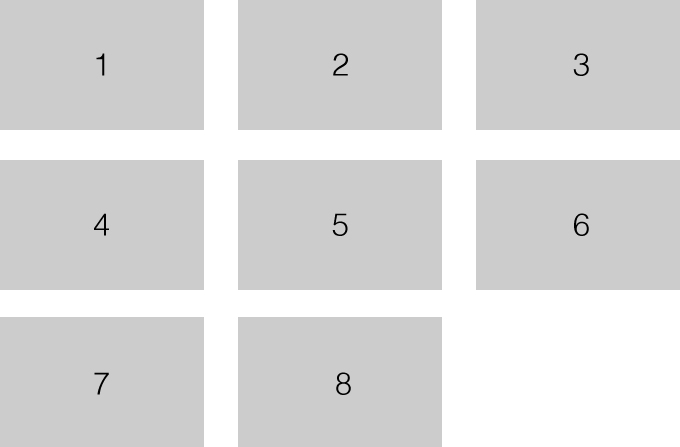
ちなみにflex-itemが8から7に少なくなった場合、下のような形になるので、これも最終行だけ左揃えにすることができます。

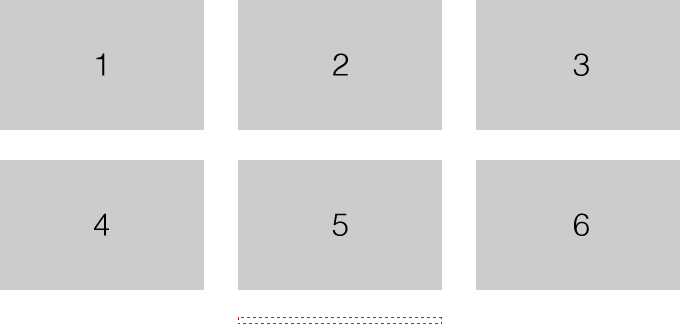
そして、flex-itemが6個になった場合、afterで作った空要素は高さを持ちませんので高さを持ったりすることはありません。

まとめ
あくまでこの方法は3列の場合に最終行を左に揃える方法です。4列になった場合には使えませんのでご注意ください。4列にする場合はわざと空のliを最後に3つ作るという美しくない方法しかないのかな?
何かいい方法をご存じの方は教えてください。

![[CSS小技]flexboxでjustify-content:space-betweenの最後の行を両端揃えにしない方法](https://seeder.site/wp-content/uploads/2020/12/thum.jpg)