最近、何をイキってかWordPressのプラグイン「CTP UI」を使用しないで自作でカスタムタクソノミーを作っています。
その際にWordPressの日本語ドキュメントのregister_taxonomy()を参考にカスタムタクソノミーを作っても投稿画面(ブロックエディタ)に表示されませんでしたのでここにメモしておきます。
目次
カスタムタクソノミーが投稿画面に表示されてなかった原因
結論から言いますと「‘show_in_rest’ => true」が設定されていなかったことが原因です。
本家のドキュメントには書いてありました
WordPress Developer Resources


register_taxonomy() – Function | Developer.WordPress.org
Creates or modifies a taxonomy object.
こちらの

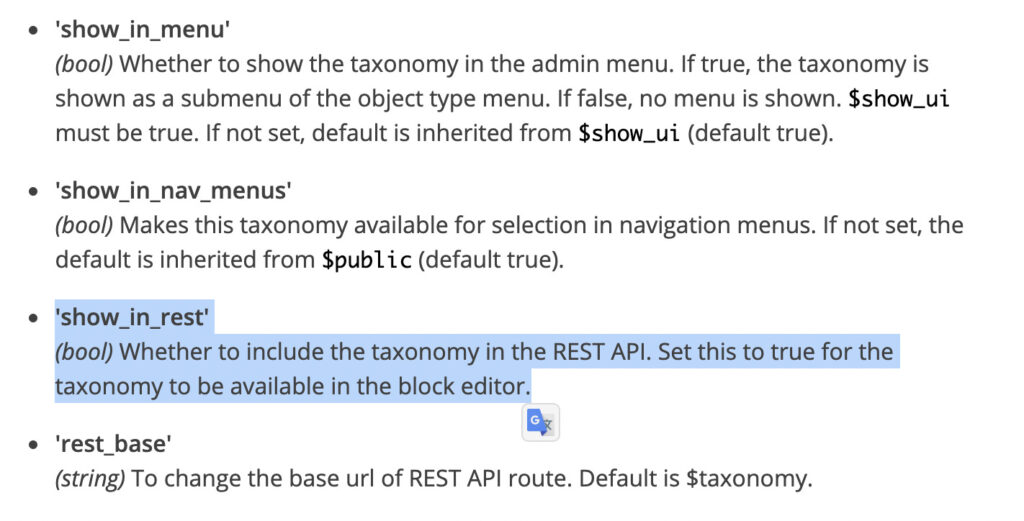
この部分ですね。直訳すると
‘show_in_rest’ (bool)RESTAPIに分類法を含めるかどうか。分類法をブロックエディタで使用できるようにするには、これをtrueに設定します。
ということですね。
参考までにコードを書いておく
register_taxonomy(
'products_category', // タクソノミー名
array( 'products' ), // 対応させるポストタイプ
array(
'label' => '商品', //表示名
'show_ui' => true, //管理画面に表示するか
'hierarchical' => true, //階層構造を持たせるか(持たせないとタグ扱い)
'show_in_rest' => true, //ブロックエディタに表示させるかどうか
'show_admin_column' => true,
)
);ではでは。