結論から言う。
目次
問題発生
Swiper.jsというスライダーアプリを弊社は利用している。そして、デザイン要素を画面を横に無限ループさせるときにも利用している。
そして今日、Swiper.jsでいつものように無限ループさせていたら、1周目を終わろうとしていたときに高速移動している。
原因
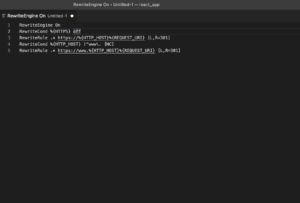
原因を調べていったところ、reset.cssに使用している
scroll-behavior:smooth;が原因のよう。
scroll-behavior:smooth;は、ページ内リンクの移動時にスムーズに特定の場所へ移動させる代物。
smooth-scroll.jsの代わりに使用しているのだけど、swiper.jsで無限ループする場合は気をつけたほうがよさそう。
対応
scroll-behavior:smooth; を削除して、smooth-scroll.jsを使用する。