Adobe IllustratorでSVGを書き出したSVGの画像をIEで開いた場合、米粒みたいに小さくなる問題がある。
原因はSVGにwidthとheightプロパティが入っていないことが原因。
書き出したSVGファイルをテキストエディタで開いてwidthとheightを記載すれば米粒問題は解消される。ただ、書き出したSVGファイルすべてでこの作業をしているとあまりにも非効率。何かいい方法がないか調べてたところIllustrator側でwidthとheightを入れてくれる設定があったのでメモしておきます。
目次
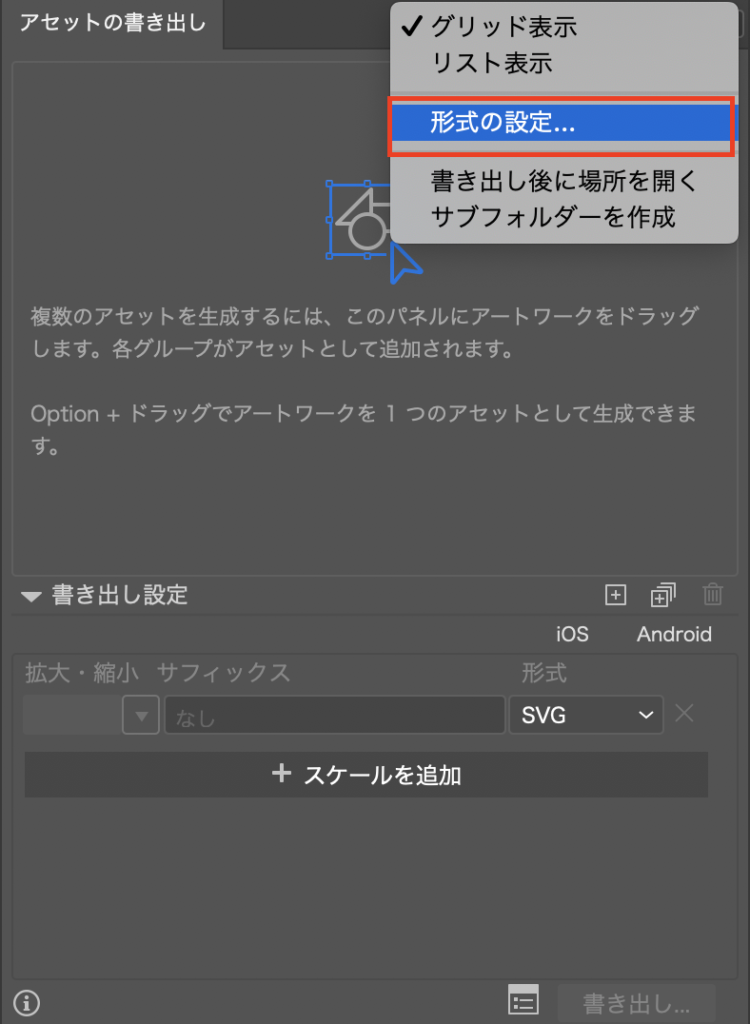
Illustrator側の「アセットの書き出し」ウインドウから形式の設定

アセットの書き出しウインドウの右上のメニューボタンから「形式の設定…」を開く。
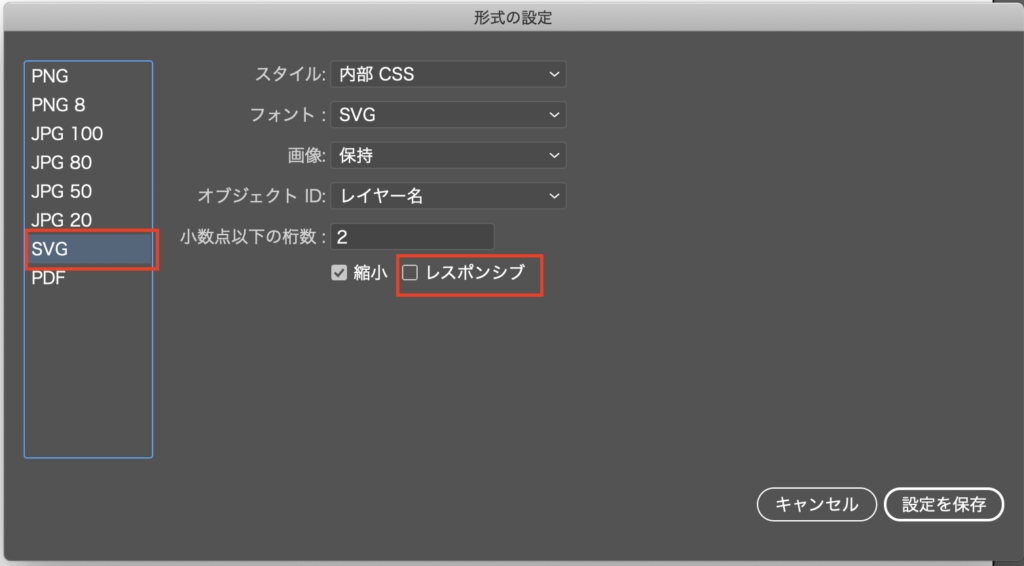
SVGのレスポンシブのチェックを外す

次に左側のファイル形式の一覧から「SVG」を選択して「レスポンシブ」のチェックを外します。これで、SVGファイルにwidthとheightプロパティが自動的に入るようになります。
まとめ
以上、IE11でSVGが米粒のように小さくなる問題を解消するIllustratorの設定方法でした。早くIE11、滅んでおくれ。

