今ならホームページ制作の相談よりダイエット相談が嬉しい板川です。
さて、今日も便利ツールのご紹介です。
今回はひとつの画面で各デバイスサイズの表示をチェックできる便利ツール「everysize」です。
レスポンシブデザインが当たり前となった今日、各デバイスでいちいちチェックするのは大変ですよね。そんな大変な思いを解消できるのが「everysize」です。

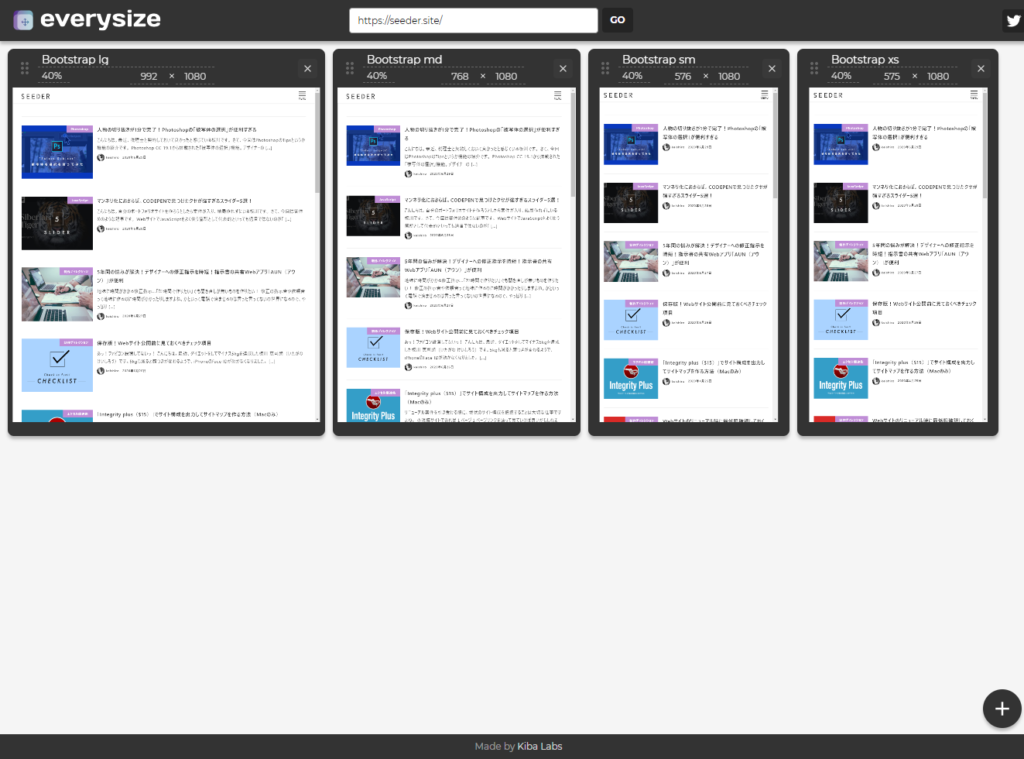
everysizeの使い方
使い方は簡単。表示させたいURLをページ上部に入力するだけで、各デバイスサイズでURLのWebサイトが表示されます。
また画面右下のプラスボタンをクリックするとデバイスを追加することができ、iOSだけでなくAndroid端末での表示も可能です。ただAndroid OSのバージョンは最新版っぽいです。
everysize の特徴
ベーシック認証でも問題なし
ベーシック認証が設定されているサイトでも使えるか試したところ問題なく表示させることが出来ました。ただ、1回しか入力していないので、仕組みとしてはURLのサイトソースを取得して、各デバイスのフレームの中にレンダリングしているという感じでしょうか。
SSL通信のサイトしか表示されない?
5サイトほど試してみたのですがSSL認証がされていないWebサイトはローディングに時間がかかり結果表示されません。
バグか仕様か分かりませんが、公開前の本番URLなら問題ありませんが、テストURLなどではSSL認証していない場合もあるので、SSL通信なしでも表示できると助かります。
今のところ登録なしで使える
今のところは登録無しで使用できます。数カ月たって「Please subscribe」とかなってたらすみません。いや、おそらくなるでしょう。
まとめ
コーディングの途中で実機を起動して確認するのは面倒なので、こういったツールがあると助かりますね。ただ、everysizeの表示をすべて鵜吞みにすることは危険だと思いますので、最終的には実機での確認をおすすめします。

レスポンシブにしたことでこのコンテンツが表示されてない!なんてことを回避できそうなツールですね。